Deprecated: Array and string offset access syntax with curly braces is deprecated in /home/anthoula/public_html/libraries/nextend2/nextend/library/libraries/assets/less/lessc.php on line 677
Deprecated: Array and string offset access syntax with curly braces is deprecated in /home/anthoula/public_html/libraries/nextend2/nextend/library/libraries/assets/less/lessc.php on line 1801
Deprecated: Array and string offset access syntax with curly braces is deprecated in /home/anthoula/public_html/libraries/nextend2/nextend/library/libraries/assets/less/lessc.php on line 2487
Deprecated: Array and string offset access syntax with curly braces is deprecated in /home/anthoula/public_html/libraries/nextend2/nextend/library/libraries/assets/less/lessc.php on line 2550
Deprecated: Array and string offset access syntax with curly braces is deprecated in /home/anthoula/public_html/libraries/nextend2/nextend/library/libraries/assets/less/lessc.php on line 3419
Our menu
- Super User
Our menu (2)



PhotoSwipe configuration
- Super User
The v.1.0.1 version of the Quark template introduces support for the PhotoSwipe gallery.
Demo gallery is available here.
In order to create the gallery, you will need to use a special structure based on the gk-cols structure enhanced by few elements:
<div class="gk-cols gk-gallery" data-cols="3"> <div> CONTENT OF THE FIRST COLUMN </div> <div> CONTENT OF THE SECOND COLUMN </div> <div> CONTENT OF THE THIRD COLUMN </div> </div>
In the above code the structure of the gk-cols is different due adding additional CSS class - gk-gallery. This class is necessary for the PhotoSwipe script.
The content of the columns is generated by adding following links:
<a href="/images/demo/gallery/image1.jpg" data-size="1280x1280" data-title="Modern clock" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit." > <img src="/images/demo/gallery/thumb1.jpg" alt="Thumbnail I" /> </a>
Every link contains few important elements:
- Url to the full image in the href attribute.
- Thumbnail image as the img tag inside the link.
- Dimensions of the full image in the data-size attribute of the link.
- Title of the slide (optional) as the data-title attribute of the link.
- Description of the slide (optional) as the data-desc attribute of the link.
Full gallery code is visible below:
<div class="gk-cols gk-gallery" data-cols="3"> <div> <a href="/images/demo/gallery/image1.jpg" data-size="1280x1280" data-title="Modern clock" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb1.jpg" alt="Thumbnail I" /></a> <a href="/images/demo/gallery/image2.jpg" data-size="1280x853" data-title="Painting love" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb2.jpg" alt="Thumbnail II" /></a> <a href="/images/demo/gallery/image3.jpg" data-size="1164x872" data-title="Green Barrel" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb3.jpg" alt="Thumbnail III" /></a> <a href="/images/demo/gallery/image4.jpg" data-size="1280x853" data-title="Wooden doors" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb4.jpg" alt="Thumbnail IV" /></a> <a href="/images/demo/gallery/image5.jpg" data-size="852x1280" data-title="Japanese dinner" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb5.jpg" alt="Thumbnail V" /></a> </div> <div> <a href="/images/demo/gallery/image6.jpg" data-size="853x1280" data-title="Photography art" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb6.jpg" alt="Thumbnail VI" /></a> <a href="/images/demo/gallery/image7.jpg" data-size="1280x853" data-title="Sailing in the fog" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb7.jpg" alt="Thumbnail VII" /></a> <a href="/images/demo/gallery/image8.jpg" data-size="1280x853" data-title="Travel time" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb8.jpg" alt="Thumbnail VIII" /></a> <a href="/images/demo/gallery/image9.jpg" data-size="960x1280" data-title="For ged" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb9.jpg" alt="Thumbnail IX" /></a> <a href="/images/demo/gallery/image10.jpg" data-size="1280x853" data-title="Summer time" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb10.jpg" alt="Thumbnail X" /></a> </div> <div> <a href="/images/demo/gallery/image11.jpg" data-size="1280x853" data-title="Mobile music" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb11.jpg" alt="Thumbnail XI" /></a> <a href="/images/demo/gallery/image12.jpg" data-size="1155x1280" data-title="Guitar artist" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb12.jpg" alt="Thumbnail XII" /></a> <a href="/images/demo/gallery/image13.jpg" data-size="873x1280" data-title="Typewriter" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb13.jpg" alt="Thumbnail XIII" /></a> <a href="/images/demo/gallery/image14.jpg" data-size="1280x853" data-title="Morning coffee" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb14.jpg" alt="Thumbnail XIV" /></a> <a href="/images/demo/gallery/image15.jpg" data-size="1280x848" data-title="Fitness time" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb15.jpg" alt="Thumbnail XV" /></a> </div> </div>
Gallery Showcase
- Super User
How to create our team page?
- Super User
The our team page contains few elements not described in the other articles.
Hiring offers

Code for the above module is following:
<div class="gk-desc"> <h2>We are hiring</h2> <dl> <dt data-sr="enter bottom and move 50px" >Project Manager</dt> <dd data-sr="enter bottom and move 50px wait .2s"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at. Integer ante leo, iaculis ut odio sit amet, dignissim pretium quam.</p><a href="#">Apply</a></dd> <dt data-sr="enter bottom and move 50px wait .5s">Support Engineer</dt> <dd data-sr="enter bottom and move 50px wait .7s"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at. Integer ante leo, iaculis ut odio sit amet, dignissim pretium quam.</p><a href="#">Apply</a></dd> </dl> </div>
Text and parallax photo

Above module uses the following code:
<div class="gk-big-text"> <h2 data-sr="enter top and move 50px" >Everything is designed <br />Few things are designed well</h2> <small data-sr="enter bottom and move 50px">Our philosophy</small> </div>
It is a module with big-spaces parallax-bg suffixes and background-image.
Logotypes

This module uses below HTML code:
<div class="gk-desc"> <p><em>We've been featured in the press by these great websites</em></p> <p> <img src="/images/demo/logo1.jpg" alt="Logo I" data-sr="enter bottom and move 50px wait .2s" /> <img src="/images/demo/logo2.jpg" alt="Logo II" data-sr="enter bottom and move 50px wait .3s" /> <img src="/images/demo/logo3.jpg" alt="Logo III" data-sr="enter bottom and move 50px wait .4s" /> <img src="/images/demo/logo4.jpg" alt="Logo IV" data-sr="enter bottom and move 50px wait .5s" /> <img src="/images/demo/logo5.jpg" alt="Logo V" data-sr="enter bottom and move 50px wait .6s" /> </p> </div>
Additional typography elements
- Super User
This article describes additional elements used for creating a demo content for the Quark template.
Product description

It is a Custom HTML module set in the mainbody module position
<div class="gk-desc">
<img src="/images/demo/product_bg.jpg" alt="" data-sr="enter bottom and scale up 50% over .8s" />
<h2>Duis scelerisque consequat magna eget euismod.<br />
Sed vel odio nunc nulla facilisi</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at. Integer ante leo, iaculis ut odio sit amet, dignissim pretium quam. Ut ac diam egestas, bibendum ex et, pharetra tellus. Proin sagittis est sit amet ipsum aliquam, non dapibus sapien congue. Donec lobortis sed lacus at consectetur. Ut aliquet sapien eget dolor sollicitudin interdum. Duis scelerisque consequat magna eget euismod. Sed vel odio nunc. Nulla facilisi. Aenean a tincidunt leo. Praesent dapibus nibh id mauris sollicitudin, ut auctor lacus interdum. Phasellus volutpat magna a purus elementum, eget gravida tellus feugiat. In id lorem sapien.
</p>
<a href="#" class="btn-border">Learn more</a>
</div>
Video block

Above block is a Custom HTML module with a parallax background (uses suffix: very-big-spaces parallax-bg), based on the following code:
<a href="#" class="gk-video-link gk-add-rotate-animation" data-url="//player.vimeo.com/video/88558878?color=ffffff&title=0&byline=0&portrait=0" data-width="1920" data-height="1080" data-sr="enter bottom and move 50px">Product landing page theme <i class="fa fa-play"></i> Play</a>
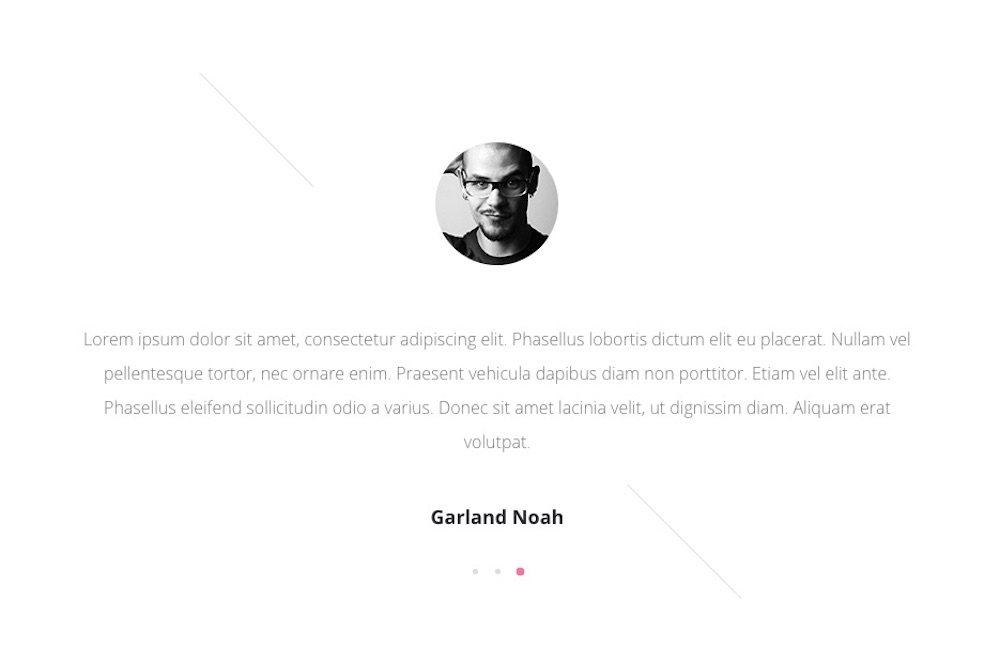
Testimonials

The testimonials block uses the following HTML structure (the module should have the testimonial suffix):
<div class="gk-testimonials" data-sr="scale up 50%" data-amount="3"> <div> <div> <blockquote> <img src="/images/demo/testimonials_avatar.png" alt="" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong> </blockquote> <blockquote> <img src="/images/demo/testimonials_avatar.png" alt="" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong> </blockquote> <blockquote> <img src="/images/demo/testimonials_avatar.png" alt="" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong> </blockquote> </div> </div> </div>
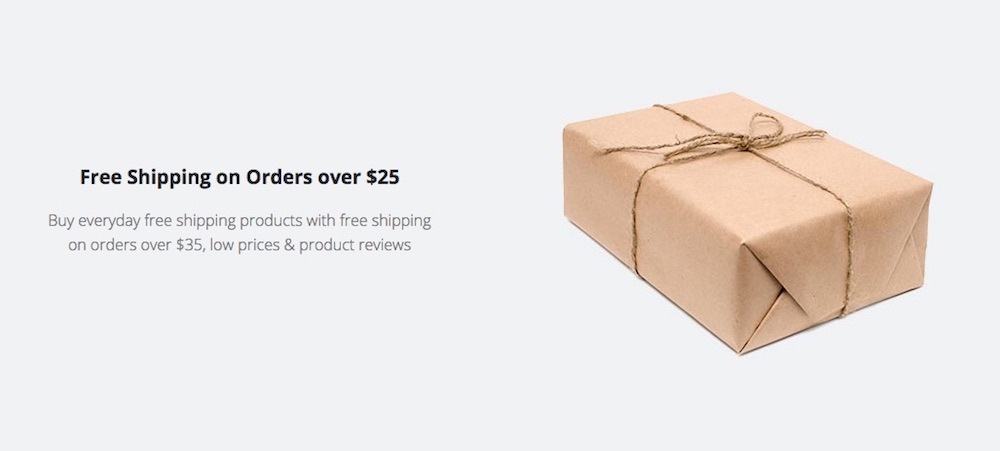
Shipping block

The shipping block uses the gray-bg suffix and the special CSS class for the gk-cols structure:
<div class="gk-cols vertical-center" data-cols="2"> <div class="gk-text-center" data-sr="enter left and move 200px" > <span class="big-text">Free Shipping on Orders over $25</span> <p>Buy everyday free shipping products with free shipping<br />on orders over $35, low prices & product reviews</p> </div> <div class="gk-text-center" data-sr="enter right and move 200px" > <img src="/images/demo/shipping_img.jpg" alt="" /> </div> </div>
Thanks to the vertical-center CSS class the text and image are vertically centered inside the columns.
Newsletter form

The newsletter form uses the small-spaces newsletter dark-bg module suffixes and the following HTML code:
<form action="#"> <small>Stay up-to-date with latest product</small> <input type="submit" value="Subscribe" class="dark btn-border" /> <input type="email" placeholder="Enter your e-mail..." name="email" required="required" /> </form>
The above newsletter form is only a HTML code - you need to connect it by yourself with your newsletter software
Contact information

The last module on the frontpage uses the small-spaces small-text suffixes and the gk-cols structure:
<div class="gk-cols" data-cols="3">
<div>email: This email address is being protected from spambots. You need JavaScript enabled to view it.</div>
<div class="gk-text-center">tel. 123.456.7890<br />fax: 098.654,3211</div>
<div class="gk-text-right">Quaking Row, Kensington,<br />IN, 47699-9366, US</div>
</div>
Every text in this module has other position thanks to the gk-text-left, gk-text-center and gk-text-right CSS classes.
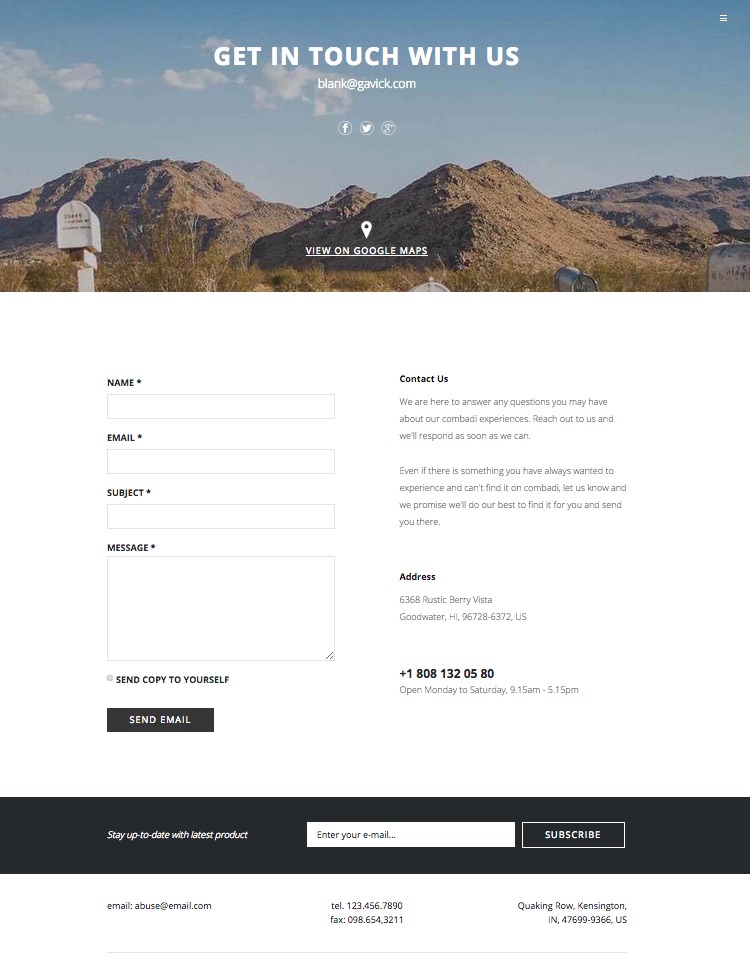
How to create contact page
- Super User
The contact page is based on few elements:
- Header module on the header module position - its structure is described in How to create a page header?
- Contact form from the standard Joomla! contact component
- Two modules from the bottom7 and bottom8 module positions - newsletter and contact information block.

The whole contact form is based on two columns - first with the form and second with the miscellaneous information:
<p>We are here to answer any questions you may have about our combadi experiences. Reach out to us and we'll respond as soon as we can.</p> <p>Even if there is something you have always wanted to experience and can't find it on combadi, let us know and we promise we'll do our best to find it for you and send you there.</p> <h3>Address</h3> <p>6368 Rustic Berry Vista<br /> Goodwater, HI, 96728-6372, US</p> <big>+1 808 132 05 80</big> <small>Open Monday to Saturday, 9.15am - 5.15pm</small>
We recommend to disable other fields of the contact form and use only the miscellaneous information block.





